Overview
Overview
This assignment covers concepts and techniques taught in the class so far:
- Using Git and GitHub
- using JavaScript, and manipulating the DOM using JavaScript,
- AND sending and recieving HTTP requests.
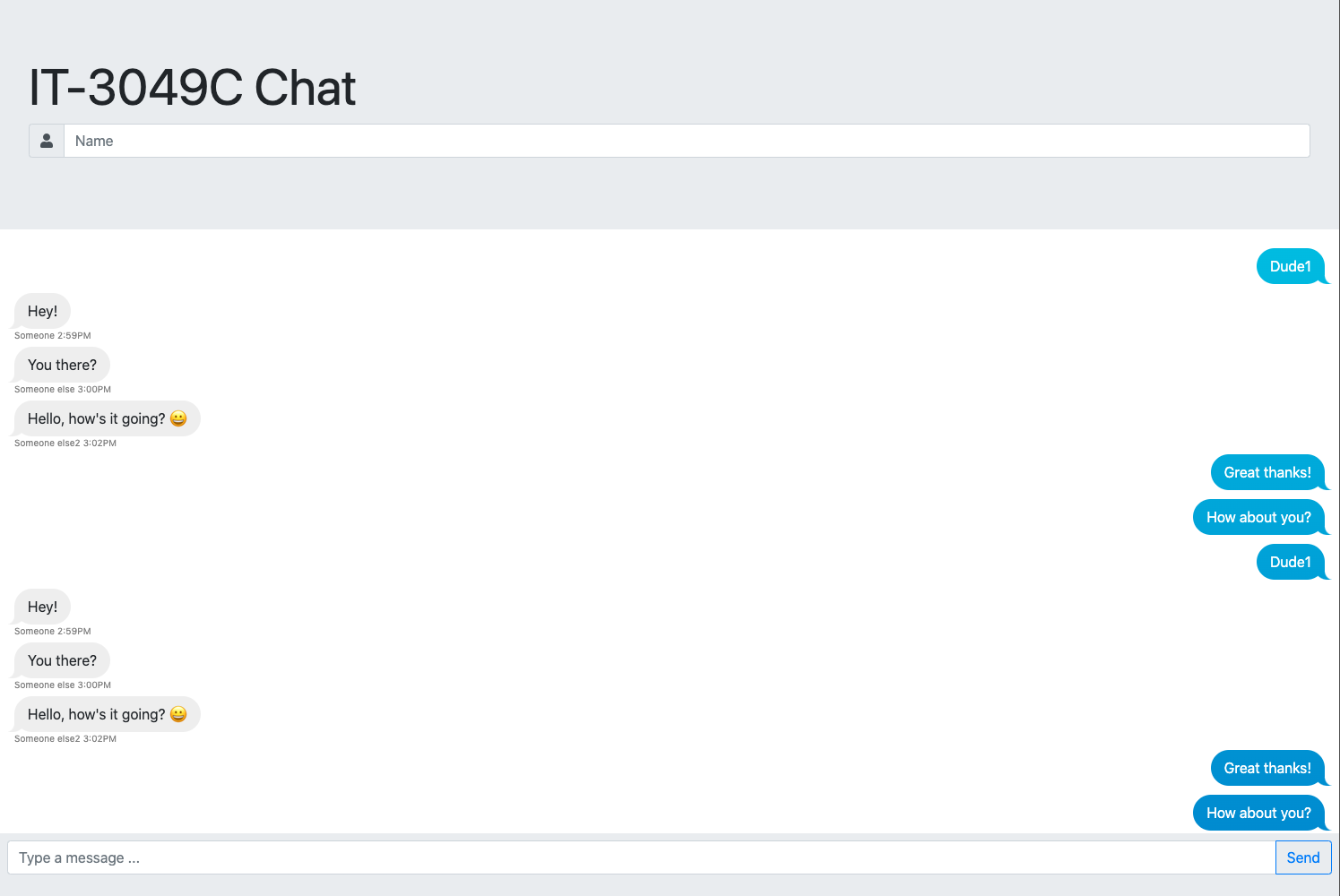
The culmination of that is an interactive messageing application.
Helpful Emoji 🐨 💰 💯 🦉 📜 💣 🚨
Throughout the exercise, you may run into some of these emojis. They're here to help you.
-
Kody the Koala Bear 🐨 will tell you when there's something specific you should do
-
Marty the Money Bag 💰 will give you specific tips (and sometimes code) along the way
-
Dominic the Document 📜 will give you links to useful documentation
-
Olivia the Owl 🦉 will give you useful tidbits/best practice notes and a link for elaboration and feedback.
-
Berry the Bomb 💣 will be hanging around anywhere you need to blow stuff up (delete code)
-
Alfred the Alert 🚨 or
✅ ++this indicates a change to the automated tests. It could indicate another automated test passing, or indicates why a certain test failed. -
Hannah the Hundred 💯 will give you extra challenges you can do if you finish the exercises early.
This is inspired by Kent C. Dodds' workshops
Learning outcomes
- Create a web application using HTML, CSS, and JavaScript.
- Style the application using Bootstrap and CSS.
- Demonstrate ability to create and control HTML forms using form and input elements.
- Demonstrate understanding of event-oriented programming.
- Demonstrate the ability to send and receive HTTP requests from a server.
Background
HTTP Requests
Hypertext Transfer Protocol (HTTP) is an application-layer protocol for transmitting hypermedia documents, such as HTML. It was designed for communication between web browsers and web servers, but it can also be used for other purposes. HTTP follows a classical client-server model, with a client opening a connection to make a request, then waiting until it receives a response. HTTP is a stateless protocol, meaning that the server does not keep any data (state) between two requests.
An HTTP request is made by a client, to a named host, which is located on a server. The aim of the request is to access a resource on the server.
HTTP defines a set of request methods to indicate the desired action to be performed for a given resource. (GET, POST, PUT, DELETE)
Bootstrap
Bootstrap is the most popular CSS Framework for developing responsive and mobile-first websites. It is a collection of CSS and HTML snippets that can be used to quickly create a site.
Guidelines
- This assignment utilized automated-tests to check for the correctness of your code. These tests can be a bit specific about what you name things, where do you place them, what
HTMLtag you use for them, ...etc.- Please Follow the instructions on this assignment for the best outcome.
- Make a habit of committing and pusing your code frequently to github.
- Make sure to meanignful commit messages that describe what you did.
- Make sure the automated tests and checks continue to pass after you make changes.
- To be able to run the automated grading checks, make sure you have installed Node.js, per the instructions posted on Canvas.
- Don't forget to fill out the self assessment on the README file, and the feedback form at the end of the instructions.
Instructions
The assignment instructions are split into the following pages to make it easier to follow.
- run
npm installto install the appropriate dependencies. - Setting up the Layout
- Bringing it to life
- Networking
- Finalize and Submit
Output