Part 1: Setting up the Layout
Game Flow
The game flow should be:
- Web page loads with a form for the user to enter their name.
- input is required, users cannot proceed without providing their name.
- After the user submits their name, a new form appears with an input for Rock, Paper, or Scissors.
- You can use:
- select/dropdown
- OR buttons
- clickable text (but why would you do that!)
- You can use:
- User submits the form with their selection (
- input is required, they cannot submit it without a selection
- CPU Player (Behind the scenes), would:
- generate a (random) response to play against the user.
- Compare the selections to determine the winner.
- Keep a log of selections and winners for each round.
- Web page would display the winner.
- Show the game log
- Reset the form after each round
- User should be able to start a new game.
Layout Setup
Structure summary
This tree diagram summarizes the body part of the HTML page structure and nesting. Below it, you'll find more details about the different elements.
body
└── div .container
├── h1
├── div #welcome-screen
│ ├── form #name-form
│ │ ├── div
│ │ │ ├── label [for="username"]
│ │ │ └── input #username [name="username"]
│ │ └── button #start-game-button
└── div #game-screen
├── div #score-tally
│ ├── p #score
└── form #game-form
├── div
│ ├── label [for="user-selection"]
│ ├── select #user-selection [name="user-selection"]
│ │ ├── option "Rock"
│ │ ├── option "Paper"
│ │ └── option "Scissors"
├── button #go-button
└── p #game-history
- Change the web page HTML title to Rock Paper Scissors
- Inside the
<div class="container">, create the following elements nested as follows:-
<h1>- with a title of Rock Paper Scissors. -
2
<div>s with IDs ofwelcome-screen&game-screen.- Tip: try typing the emmet abbreviation/shorthand
#welcome-screen+#game-screenand hit enter. 😉
- Tip: try typing the emmet abbreviation/shorthand
-
Inside
<div id="welcome-screen">, create the following elements nested as follows:<form>- with an id ofname-form-
<div><label>- with:- text of Your Name.
- for attribute of
username
<input>- with:- placeholder text of Enter Name Here....
- id of
username - name property of
username
-
<button>- with:- the text of Start Game!.
- id of
start-game-button
-
-
Inside
<div id="game-screen">, create the following elements nested as follows:<div>- with an id ofscore-tally.<p>- with id ofscoreand text ofUser: 0 v CPU: 0- Tip: Emmet abbreviation for a div with an id of
score-tallyand a paragraph with id ofscoreis#score-tally>p#score.
- Tip: Emmet abbreviation for a div with an id of
<form>- with an id ofgame-form<div><label>- with:- a text of Select your choice
- for attribute of
user-selection
<select>- with:- id of
user-selection - name of
user-selection - 3
<option>s for Rock, Paper, & Scissors - Tip: use the Emmet abbreviation:
select#user-selection>option*3
- id of
<button>- with:- the text of
Go!. - id of
go-button
- the text of
<p>- with an id ofgame-history
-
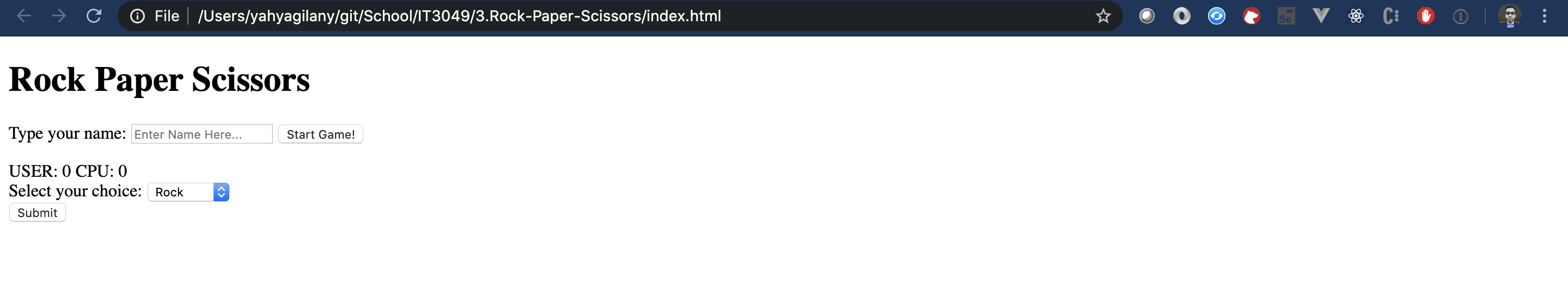
Checkpoint
It should now look like this.

I think We can do a little better.
Testing
- to test that your HTML satisfies the requirements, run the tests with
npm run test:layout. This will run the E2E tests for the layout component only of this assignment. - You can also run the entire suite of E2E tests using
npm run test:e2e.